Mýty a fakta o DPI
Už jste slyšeli, že na web potřebujete rozlišení obrázku 72 dpi? Určitě ano, ale pozor, je to omyl! Podíváme se, jak to doopravdy je. Dpi je údaj, který nám říká, kolik bodů se vejde do délky jednoho palce. Jeden palec je 2,54 cm. Ovšem tento údaj nás zajímá až ve chvíli, kdy chceme něco vytisknout. Tam je samozřejmě dpi velice důležité. Zjednodušeně lze říci, že dpi nám udává kvalitu tisku, opakuji, tisku. Čím více obrazových bodů na palec, tím větší je rozlišení. Obraz s vyšším rozlišením obvykle vytváří kvalitnější výtisk.
Nevíte, podle jakých vlastností se řídit při vkládání obrázků na web? Pak pokračujte ve čtení.
U webu je důležitá velikost, tedy rozměr obrázku, který se udává v pixelech. Nikoli nastavení dpi u fotografie. Toto bývá často nepochopeno. Když se převádí obraz na 72 dpi, je to zbytečný krok navíc, který nic neovlivní. Často jsou slyšet argumenty, že při 72 dpi je obrázek menší a lépe se zobrazuje na webu, ale není to tak. Na příkladu si právě toto ukážeme. Podívejte se, jak vypadají obrázky při 72, 300 a 600 dpi, které mají stejnou velikost souboru, tedy 390 kB.
Web DPI neřeší!
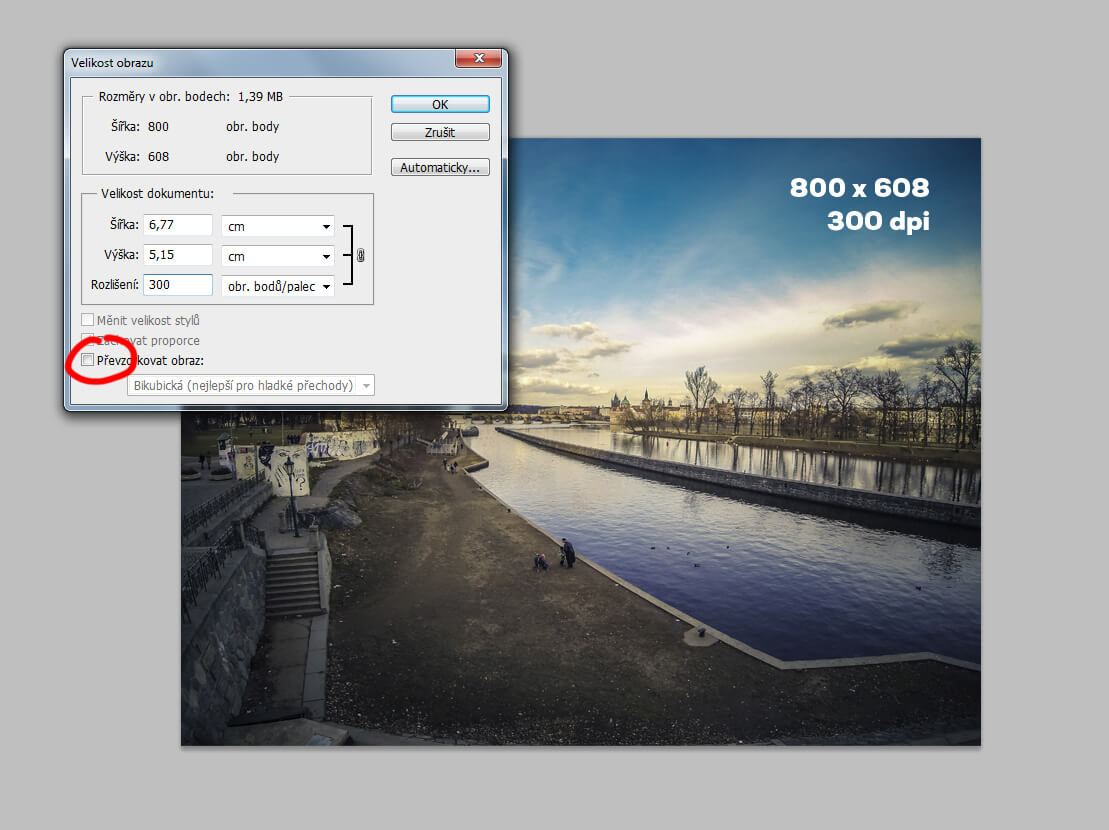
Co se tedy týče objemu dat, snímek, který uložíte se stejným stupněm komprese, bude mít stejnou velikost v kB jak při 72 dpi, tak při 600 dpi. Tato pověra či mýtus o doporučeném zobrazení 72 dpi pro web nejpravděpodobněji vznikla proto, že většina monitorů Macintosh opouští výrobní závod s nastavením obrazovky 72 pixelů na palec. PC monitory jsou obvykle nastaveny na 96 pixelů na palec, jak se uvádí v knize Digitální fotografie od J. A. Kingové. Ovšem tyto informace o dpi platí pod podmínkou, že máte vypnutou funkci převzorkování obrazu. Ve chvíli, kdy necháte převzorkování zapnuté, změníte dpi a obraz na monitoru se zásadně změní, protože v závislosti na změně dpi se změní i počet pixelů!
Nastavení v Adobe Photoshop.
Z tohoto tedy vyplývá, že na webu na dpi nezáleží. Stačí si jen uvědomit, jaký je rozdíl mezi px a dpi. Pixel, tedy zkrácení slov picture element, je nejmenší jednotka bitmapové grafiky. Pro představu, je to jeden svítící bod na monitoru. Kdežto dpi, jak již bylo zmíněno, je údaj určující kolik obrazových bodů, tedy pixelů, se vejde do délky jednoho palce. Například 300 dpi znamená, že na délce 2,54 cm je 300 bodů. Právě 300 dpi je požadovaná kvalita tiskových dat. Ovšem i to závisí na typu tiskoviny. Grafika na billboard má jiné dpi než grafika na magazín. Hrají zde roli i jiné faktory, jako je pozorovací vzdálenost, typ tiskovin, potiskovaný materiál nebo způsob tisku. Kde ještě můžete často slyšet slůvko dpi, je rozlišení při skenování. Ovšem pozor, zde naopak hraje dpi důležitou roli. Nastavením rozlišení ovlivníte počet pixelů, ze kterých je obrázek složen. Je tedy dobré hned při skenování vědět, v jaké velikosti budete obrázek používat.
Doufáme, že jsme vám objasnili jeden z mýtů webové grafiky a mnohým usnadníme práci s převodem obrázků třeba z 300 na 72 dpi. Ovšem pozor na převzorkování obrazu!
Použitá literaura:
DVOŘÁKOVÁ, D. Dtp a předtisková příprava. Brno: Computer Press, a. s., 2008. ISBN 978-80-251-1881-8.
KINGOVÁ, J. A. Upravujeme digitální fotografii ve Photoshopu. Praha: Grada, 2006. ISBN: 80-247-1289-X.
http://www.webdesignerdepot.com/2010/02/the-myth-of-dpi/ vyhledáno 12. 6. 2014
http://www.scantips.com/no72dpi.html vyhledáno 12. 6. 2014