Webdesign v Adobe Illustrator (2. díl – Nastavení dokumentu)
Zatímco minule jsme spíše teoretizovali, dnes se do toho konečně pustíme naostro. Ještě před tím, než začneme navrhovat webdesign v Adobe Illustratoru, je potřeba mít správně nachystanou pracovní plochu – podíváme se krok za krokem na nastavení dokumentu.
Web má na rozdíl od tiskovin hned několik specifik, jako například mřížku obrazových bodů, nebo RGB prostředí. Na všechny narazíme, a proto bude tento díl opravdu stěžejní.
Nový dokument
Když otevřete Adobe Illustrator, uvidíte pochopitelně prázdnou plochu. Práci na novém dokumentu můžeme začít se Soubor > Nový, nebo jednoduše Ctrl + N. Tím otevřete následující dialog:
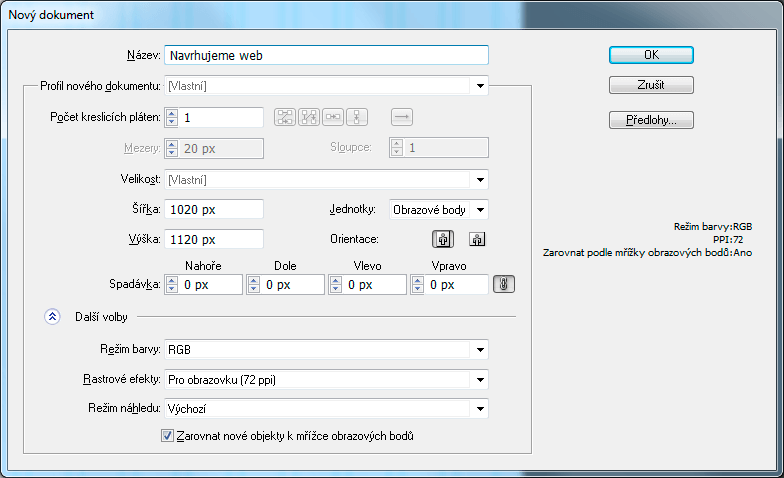
Dialog s nastavením dokumentu.
Teď je načase si říct, co k čemu slouží.
Název
Jednoduše pojmenujte dokument, jak potřebujete.
Profil nového dokumentu
Zde si můžete načíst různá přednastavení. Později si můžete připravit i svoje vlastní. Když zadáte „Web“, program vyplní zbytek formuláře za vás a usnadníte si práci. Já jsem ovšem změnil nastavení velikosti a přednastavení jsem vyřadil.
Velikost
Opět je tady pár přednastavených velikostí, my si ale zadáme vlastní velikosti pláten (viz obrázek).
Proč volím zrovna tyto hodnoty? Více méně standardní šířka layoutu pro desktop je 940 px (někdy také 960, více o mřížce a responzivitě si povíme příště). Pro pohodlné navrhování si ještě přidávám 40 px z každé strany. Výška dokumentu je v podstatě šumák, protože s nejvyšší pravděpodobností ji budete v průběhu navrhování měnit. Orientací jen rychle prohodíte šířku a výšku. Velikosti dokumentu budete moci také změnit kdykoliv později zkratkou Shift + O.
Více pláten
Počet kreslicích pláten můžete podle potřeby změnit a vedle si zvolit, jak mají být za sebe řazené. Jak už jsem řekl, plátna se budou pravděpodobně natahovat do výšky, takže je řaďte vedle sebe. Ze začátku dávám na plátna vedle sebe podstránky. U e-shopu je to například „Home“, „Detail produktu“ a „Výpis produktů“. U pláten také můžete změnit šířku a navrhovat tak naráz verze pro všechny view porty. Tento sladký komfort jste si ve Photoshopu neužili.
Jednotky
Abychom mohli návrh předat kodérovi nebo programátorovi, musíme mít dokument vždy 1:1 a zarovnávat přesně na celé jednotky – pixely. Nastavte je jako výchozí jednotku.
K lepšímu pochopení problematiky pixelů a jednotky dpi vás odkážu na pěkný článek od Niny: Mýty a fakta o DPI.
Další volby
Barevný režim je vždy RGB. Předpokládám, že nemusím vysvětlovat rozdíl mezi RGB a CMYK režimem. Přepnutí do barevného režimu budete moci také provést později: Soubor > Barevný režim dokumentu > RGB barva.
Zarovnání nových objektů k mřížce obrazových bodů je také více než užitečné (viz výše). Nechte zaškrtnuté. Později budete moci tuto vlastnost vypínat a zapínat u jednotlivých objektů v panelu Transformace.
Stisknutím OK se dostaneme na kreslicí plátno.
Předvolby
Dalším důležitým oknem, se kterým je potřeba se seznámit před samotným navrhováním, jsou Předvolby. Najdete je v Úpravy > Předvolby > Všeobecné, nebo jednoduše Ctrl + K. Ukážu vám teď pár důležitých předvoleb, které vám usnadní práci.
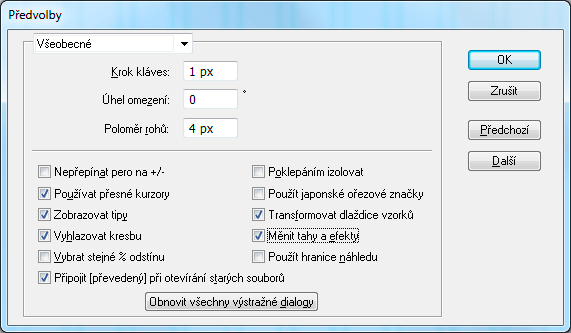
Karta „všeobecné“ předvolby.
Všeobecné
Na této kartě naleznete hromadu různých drobnůstek, které vám mohou usnadnit práci. Časem si najdete vlastní způsob, jak program používat, a přednastavení si přizpůsobíte, ale jedna věc je důležitá již nyní: Krok kláves. Když budete zarovnávat pomocí šipek na klávesnici, určitě se vám bude hodit citlivé zarovnání na pixely. Šipkou tedy posunete objekt o 1 px a při kombinaci Shift + šipka o 5 px.
Poloměr rohů je užitečný, když budete hodně používat nástroj Zaoblený obdélník. Nastavená hodnota bude výchozí pro zaoblení rohů.
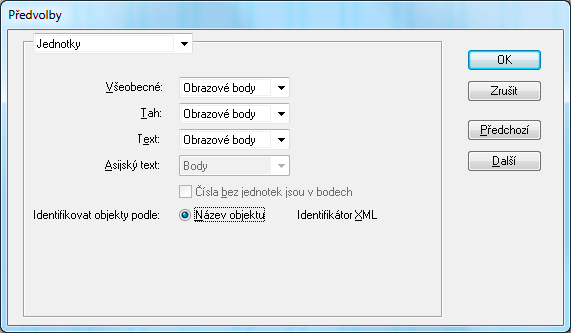
Nastavení jednotek dokumentu.
Jednotky
Tato karta je také důležitá. Nastavte si všechny jednotky na obrazové body – tedy pixely. V Illustratoru mi chybí více práce s procenty nebo čtverčíky, ale jak jsem řekl v úvodním díle – ideální program pro navrhování webu neexistuje, zatím si budeme muset vystačit pouze s pixely.
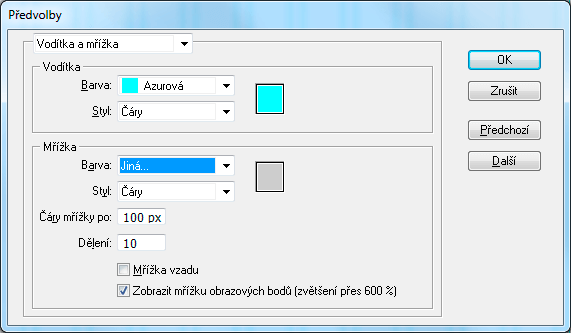
Nastavení mřížky dokumentu.
Vodítka a mřížka
Vodítka využijeme například při tvorbě „sloupcové mřížky“, o které si budeme povídat jindy. Výchozí mřížka Illustratoru tady funguje stejně jako ve Photoshopu a v dalších editorech. Jestli nejste zvyklí ji používat, doporučuji to přehodnotit. Mřížka nám usnadní orientaci na plátně a zarovnávání. A přesné zarovnávání je – jak už víme – pro webdesign zásadní.
S přednastavením na obrázku se v dokumentu vytvoří mřížka, kde budou linky vždy po 10 px a každých 100 px se navíc vykreslí jedna hlavní – výraznější linka. Můžete zvolit barvu, já osobně preferuji velmi světlou. Neruší mne při navrhování. Mřížku pak zobrazíte přes Zobrazení > Zobrazit mřížku.
Zaškrtnutí Zobrazit mřížku obrazových bodů je také super. To nám právě umožní zarovnávat objekty přímo na pixely a kontrolovat jejich vzhled. Po přiblížení k danému místu lupou budeme mít přesný přehled.
Klávesové zkratky
U vodítek a mřížky doporučuji mít pečlivě nastavené klávesové zkratky, protože je budete kvůli kontrolování neustále vypínat a zapínat, zamykat a odemykat. Do jejich nastavení se dostanete Ctrl + Shift + Alt + K. Nastavení nechám plně na vašich návycích.
S klávesovými zkratkami si opravdu pohrajte i pro ostatní nástroje a příkazy. Není lepší zpříjemnění práce než pořádná redukce klikání.
Barevný profil
Asi poslední věc, na kterou bych rád upozornil před tím, než se pustíme do navrhování. Jestliže jste o ICC a správě barev ještě neslyšeli, něco je špatně. Pro úplný úvod do problematiky vás odkážu na tento článek. Dialog pro nastavení barev najdete v Úpravy > Nastavení barev.
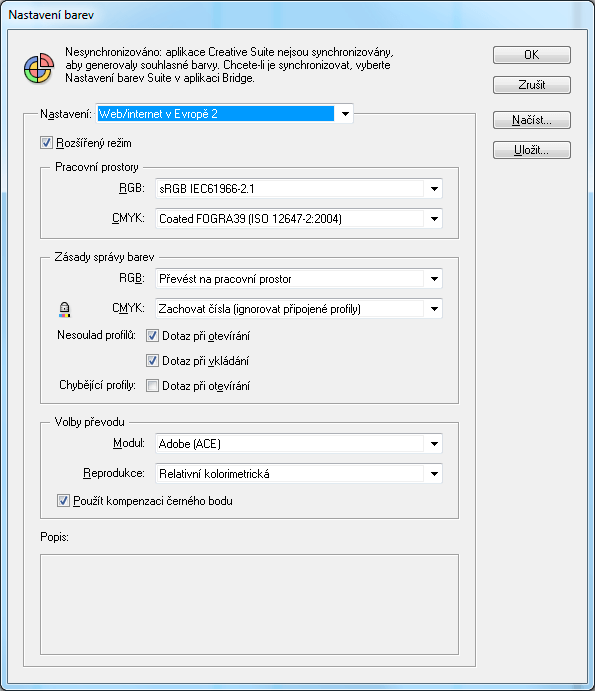
Zde nastavte správu barev.
Důležité je, že navrhování webů musíte mít správný náhled nastavený profil sRGB IEC61966-2.1. Používám přednastavení a nedoporučuji do nich moc vrtat. Naopak, používáte-li celý CS balík, můžete nastavení všech dílčích programů provést v Adobe Bridge na jednom místě v Úpravy > Nastavení barev Creative Suite, nebo Ctrl + Shift + K.
Profil sRGB IEC61966-2.1 vám zajistí, že náhled bude co nejvíce věrný tomu, jak se váš design zobrazí v prohlížečích, a při exportování dat vás nebude čekat nepříjemné překvapení.
Jestliže už jste se pustili do navrhování, tak můžete náhled kdykoliv změnit v Úpravy > Přiřadit profil.
Plátno je připravené
Tímto jsme si odbyli přípravu dokumentu a příště se budeme moci podívat na samotné navrhování. Doufám, že pro vás toto oťukávání programu bylo přínosné. Jestliže máte nějaké nejasnosti, neváhejte se na cokoliv zeptat!